Képek optimalizálása webre
2010.01.17. 14:58
Ezt a tutorialt azért tartom fontosnak, mert sokan nagyon nagy méretű képeket töltenek fel a honlapjukra, ennek az a két hátránya, hogy több helyet foglal és lassan is töltődik be. Photoshoppal két lépésben optimalizálni lehet a kívánt fotót.
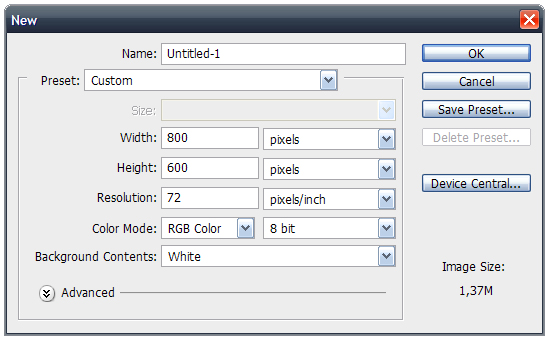
1 - Behívjuk a feltöltendő képet, (az alábbi egy 1280x960 pixel méretű saját készítésű háttér) majd megnyitjuk az Image/Image size ablakot Alt+Ctr+I. Tetszés szerint kicsinyítjük a képet, jelen esetben 800x600 pixelre, véleményem szerint ez elég nagy webre. (gondoljunk arra, hogy nem mindenki használ nagy monitort, a laptopról nem is beszélve) Ügyelni kell arra, hogy a Constrain Proportion be legyen pipálva, így elég ha csak a szélességet vagy magasságot adjuk meg, a kép méretarányosan fog csökkenni.

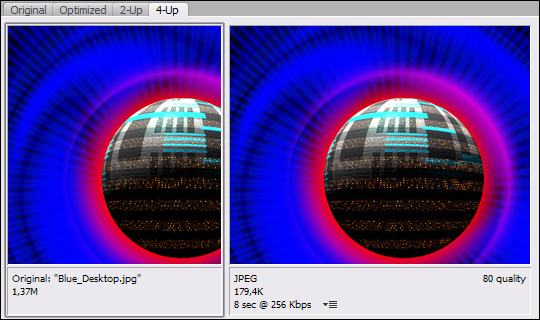
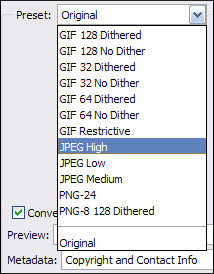
2 - Az Alt+Shift+Ctr+S billentyűkombinációval megnyitjuk a Save for Web & Devices ablakot.


Itt tetszőlegesen ki lehet választani, hogy kétszer vagy négyszer jelenjen meg a kép, így lehet követni mennyire marad meg a minősége. Az én hátterem jó minőségű lévén a High opciót választottam az három közül. (Alacsony, Közép, Magas) Nem maradt más hátra csak a Save gombot megnyomva elmentsük. Az eredmény: a 1280x960 pixeles 787 KB-os képből lett egy 800x600 pixeles 112 KB-os. Ez lényegesen kisebb és hamar betöltődik.
Szerző: PéeSDé
Szólj hozzá!
Címkék: optimalizálás kicsinyítés képek optimalizálása fotók optimalizálása képek kicsinyítése fotók kicsinyítése
A bejegyzés trackback címe:
Kommentek:
A hozzászólások a vonatkozó jogszabályok értelmében felhasználói tartalomnak minősülnek, értük a szolgáltatás technikai üzemeltetője semmilyen felelősséget nem vállal, azokat nem ellenőrzi. Kifogás esetén forduljon a blog szerkesztőjéhez. Részletek a Felhasználási feltételekben és az adatvédelmi tájékoztatóban.